콘텐츠로 '보는' 즐거움을 선사합니다.
UI & UX
웹 디자이너 & 웹 퍼블리셔
WEB DESIGNER & WEB PUBLISHER
이민주 입니다.
프로필 PROFILE
-
이름 NAME이민주 LEE MIN JOO
-
생년월일 BIRTH1994 - 09 - 14
-
연락처 PHONE NUMBERKOREA (+82)10 9990 9815
-
이메일 E-MAILeoffl0009@naver.com
-
학력 EDUCATION2021.06.15 ~ 2021.12.13 이젠 아카데미 종로 스마트 웹콘텐츠 UI/UX 디자인 & 퍼블리셔 과정 수료
-
자격증 CERTIFICATE2014.06 행정관리사 2급2016.04 운전면허증 1종 보통2018.02 사회복지사 2급
-
기술 SKILLS
 Adobe Photoshop
Adobe Photoshop Adobe illustrator
Adobe illustrator HTML 5
HTML 5 CSS 3
CSS 3 Java Script ( JQuery )
Java Script ( JQuery )
웹 디자인 WEB DESIGN

- clear
- keyboard_arrow_left
- keyboard_arrow_right
- 1 / 10
- keyboard_capslockTOP
- clear
- keyboard_arrow_left
- keyboard_arrow_right
- 1 / 8
- keyboard_capslockTOP
-
BELKIN 홈페이지 리뉴얼
one page publishing 사용한 툴 use tool제작 기간 production period2021.08.23 ⁓ 2021.08.27 (5일)개인 작업 personal work100% 기획, 디자인, 코딩
사용한 툴 use tool제작 기간 production period2021.08.23 ⁓ 2021.08.27 (5일)개인 작업 personal work100% 기획, 디자인, 코딩 -
국립현대미술관
one page publishing
홈페이지 리뉴얼 사용한 툴 use tool제작 기간 production period2021.09.06 ⁓ 2021.09.10 (5일)개인 작업 personal work100% 기획, 디자인, 코딩
사용한 툴 use tool제작 기간 production period2021.09.06 ⁓ 2021.09.10 (5일)개인 작업 personal work100% 기획, 디자인, 코딩 -
IKEA 홈페이지 리뉴얼
one page publishing 사용한 툴 use tool제작 기간 production period2021.09.20 ⁓ 2021.09.25 (6일)개인 작업 personal work100% 기획, 디자인, 코딩
사용한 툴 use tool제작 기간 production period2021.09.20 ⁓ 2021.09.25 (6일)개인 작업 personal work100% 기획, 디자인, 코딩
-
모니터에 마우스를 올린 후, 스크롤하여 페이지를 확인하세요.
-
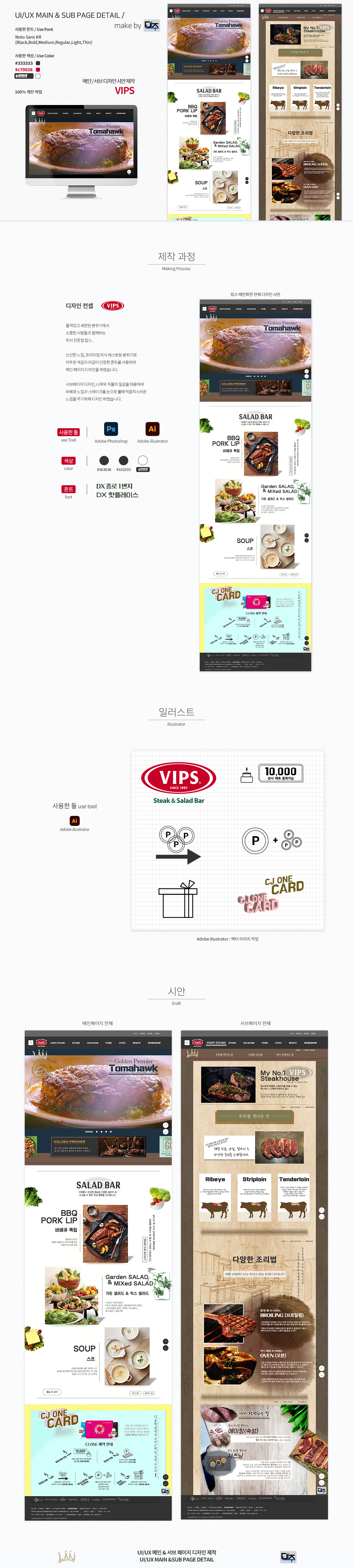
스타필드 코엑스몰
총 20 PAGE
전체페이지 리뉴얼
All page publishing 사용한 툴 use tool제작 기간 production period2021.09.22 ⁓ 2021.10.06 (15일)개인 작업 personal work100% 기획, 디자인, 코딩
사용한 툴 use tool제작 기간 production period2021.09.22 ⁓ 2021.10.06 (15일)개인 작업 personal work100% 기획, 디자인, 코딩
웹 반응형페이지 제작 RESPONSIVE WEB

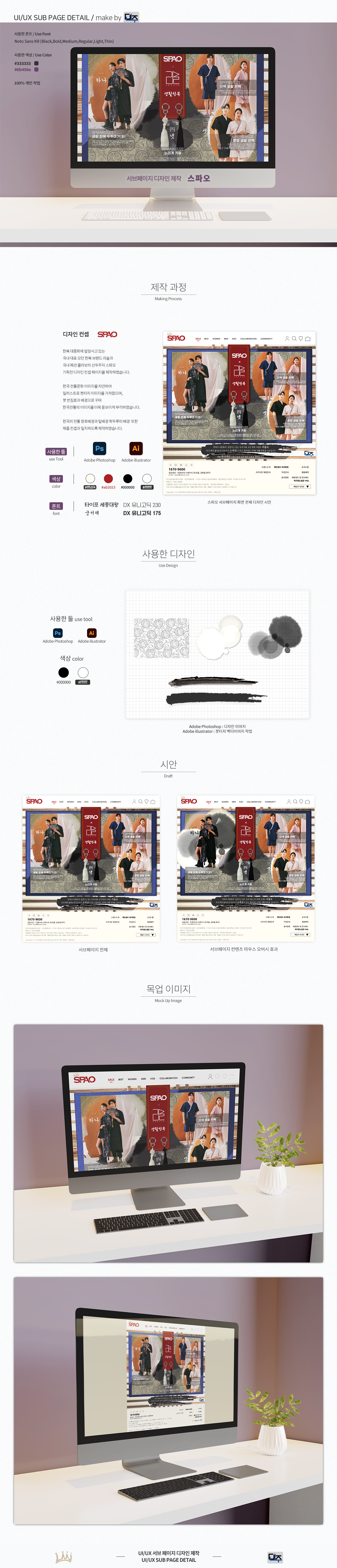
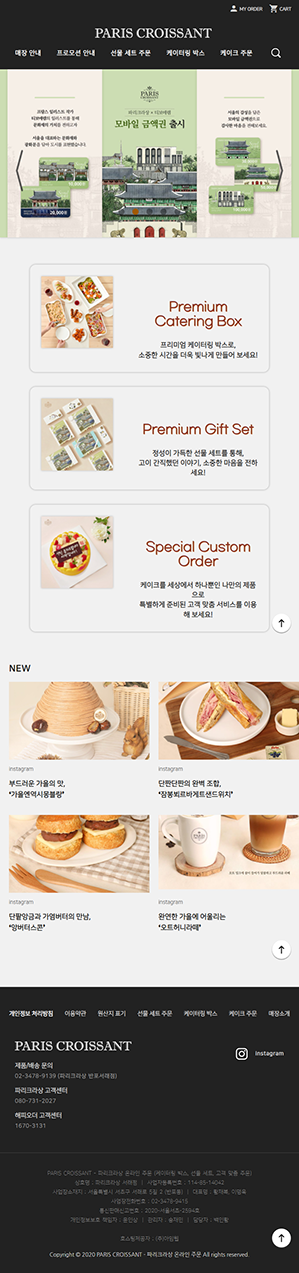
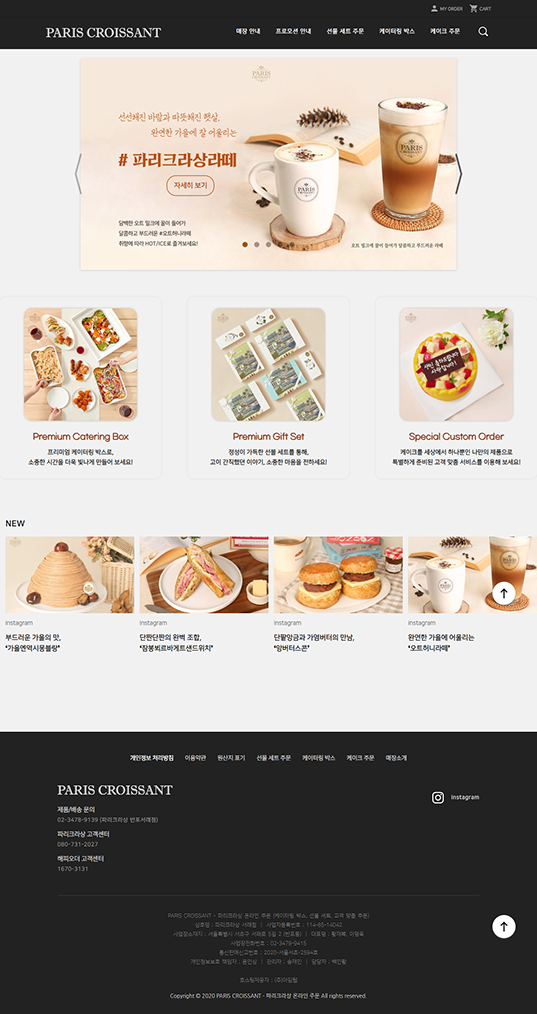
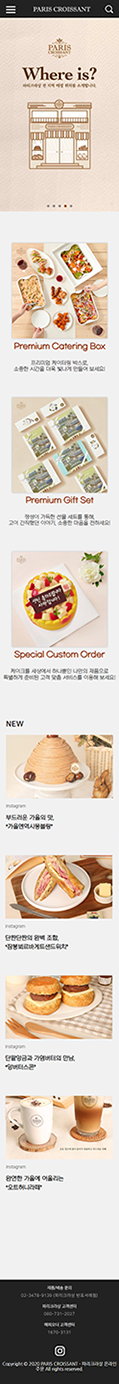
파리크라상 반응형 메인페이지 제작 PARIS CROISSANT RESPONSIVE WEB MAIN PAGE

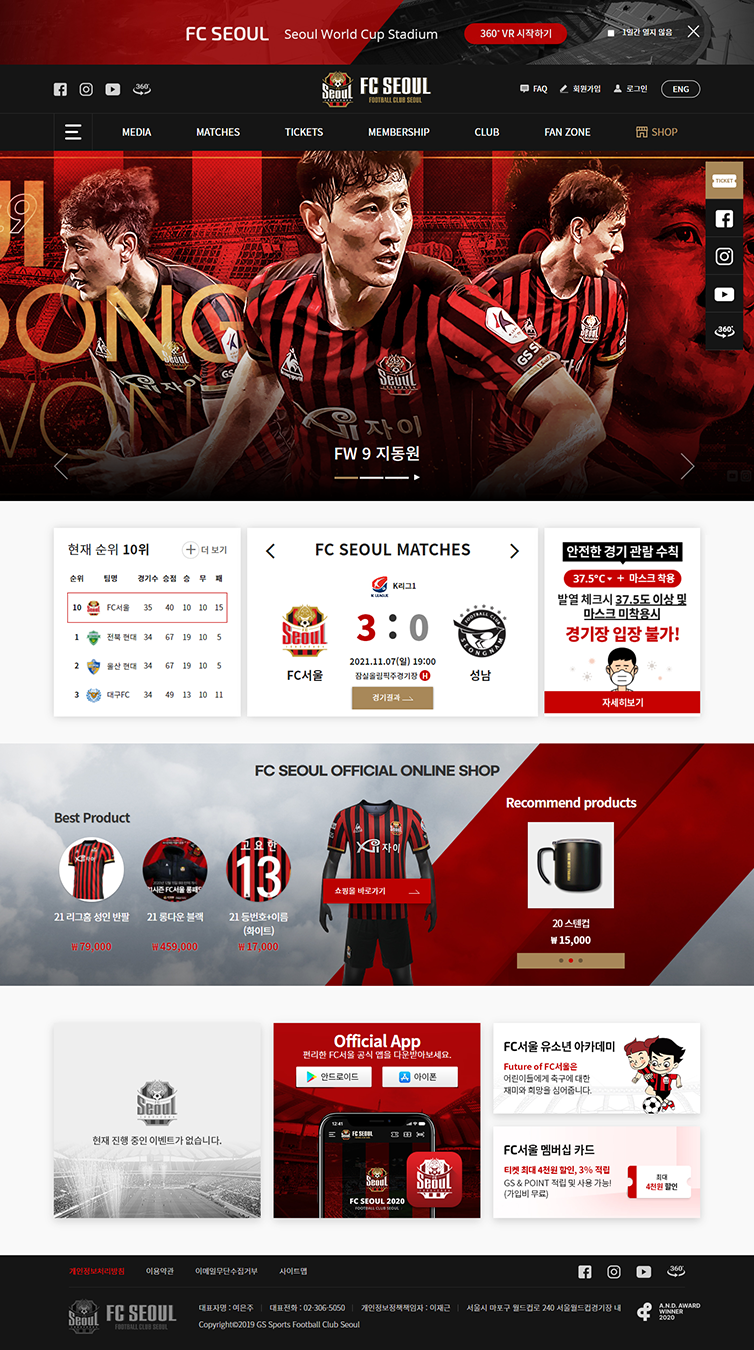
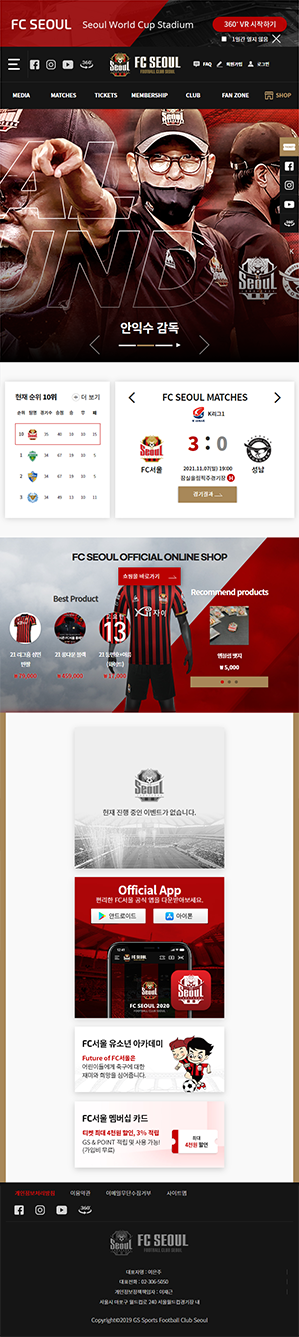
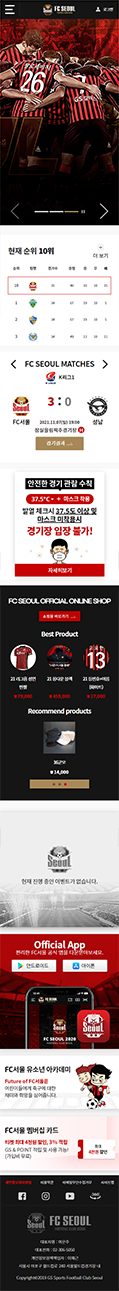
FC 서울 반응형 메인페이지 제작 FC SEOUL RESPONSIVE WEB MAIN PAGE
모바일페이지 제작 MOBILE WEB

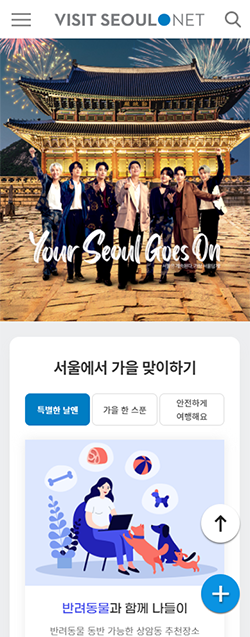
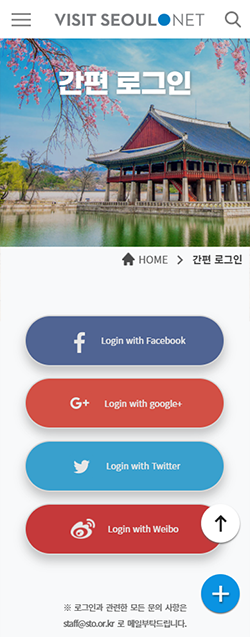
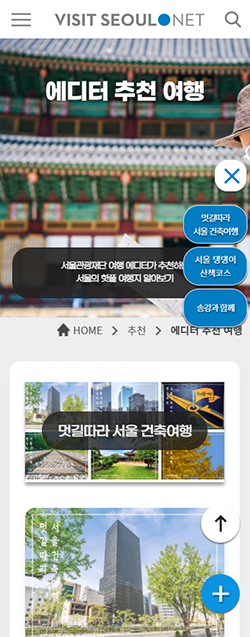
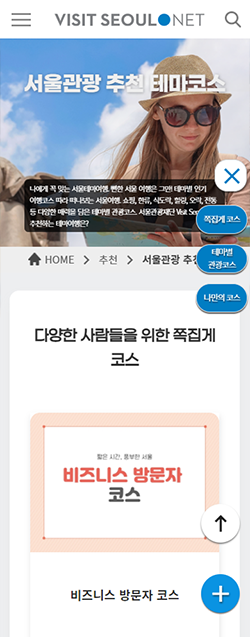
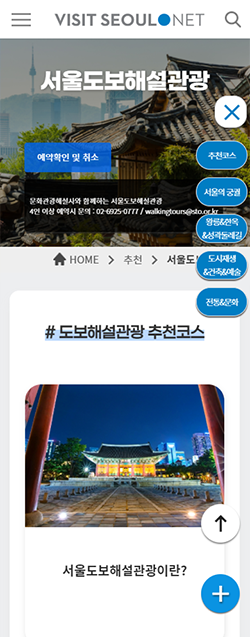
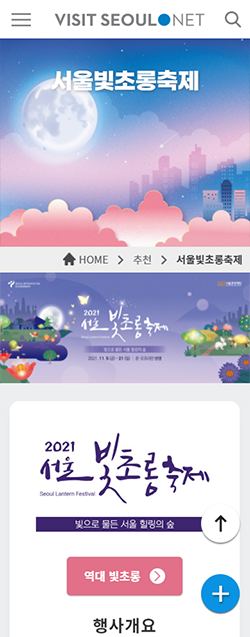
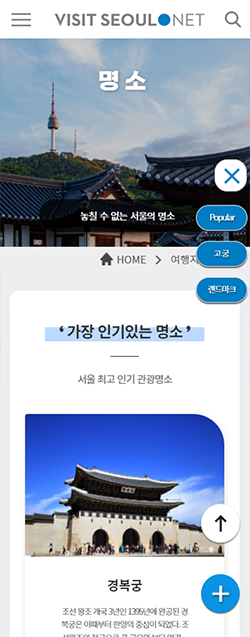
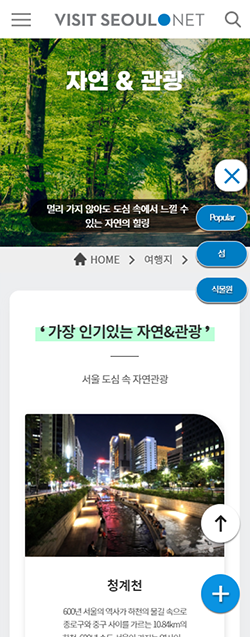
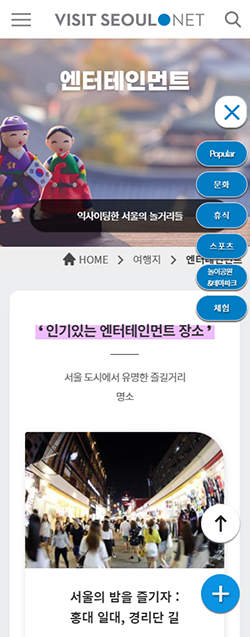
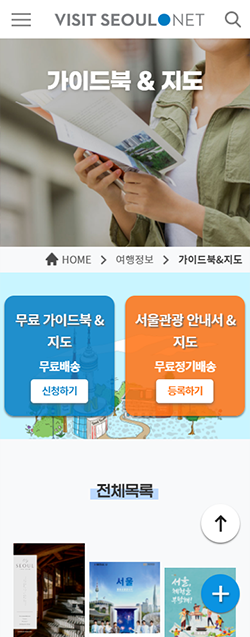
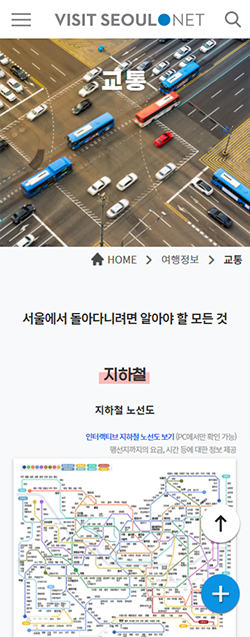
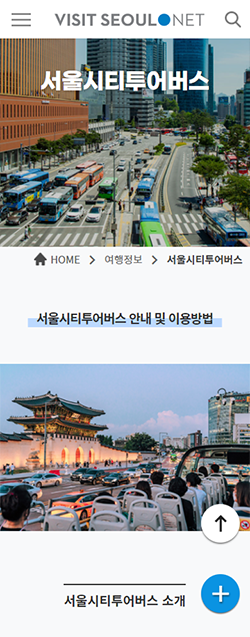
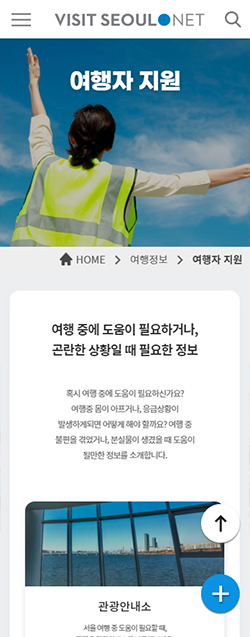
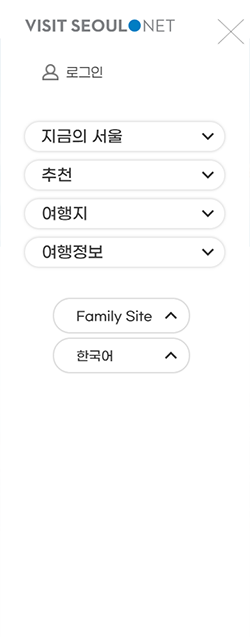
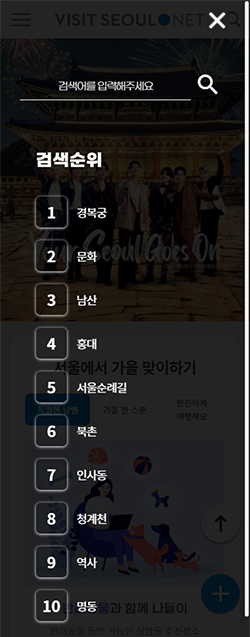
VISIT SEOUL 모바일 전체페이지 제작 VISIT SEOUL MOBILE WEB ALL PAGE PUBLISHING
웹 기획 WEB PLANNING
-
GUI디자인 컨셉 도출 보고서
GUI Design Concept Derivation Report -
웹 개발 환경구축 보고서
Web Development Environment Construction Report -
트랜드 조사 및 트랜드 적용 보고서
Trend research and Trend Application report -
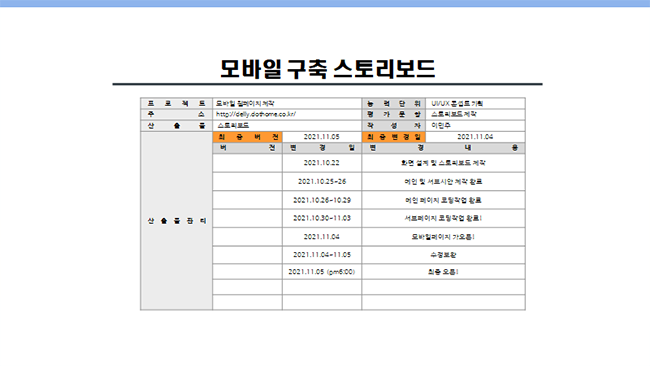
모바일 구축 스토리보드
Mobile Build Storyboards -
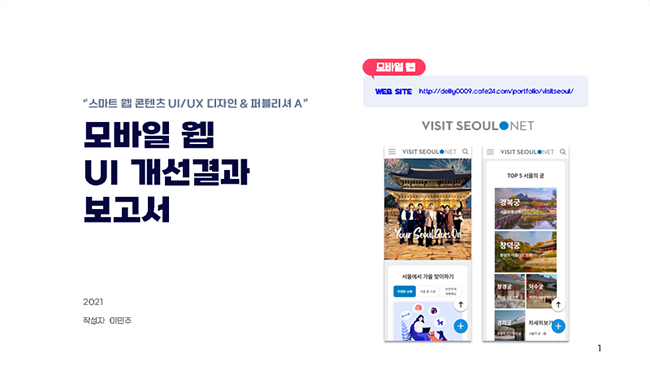
모바일 웹 UI 개선결과 보고서
Mobile Web UI improvement report
-

-
 T world 브레인 스토밍
T world Brain Storming
T world 브레인 스토밍
T world Brain Storming
-
브레인스토밍(Brainstorming)은 창의적인 아이디어를 생산하기 위한 학습 도구이자 회의 기법이다. 브레인스토밍은 집단적 창의적 발상 기법으로 집단에 소속된 인원들이 자발적으로 자연스럽게 제시된 아이디어 목록을 통해서 특정한 문제에 대한 해답을 찾고자 노력하는 것을 말한다.
-
-

-
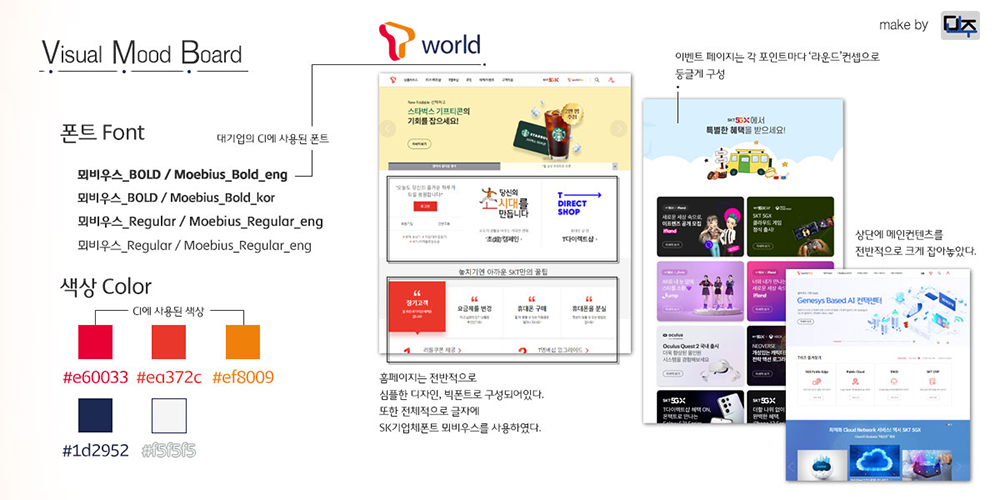
 T world 비주얼 무드보드
T world Visual Mood Board
T world 비주얼 무드보드
T world Visual Mood Board
-
무드보드(Mood board)는 말 그대로 분위기를 한 장으로 표현하는 것이다. 주로 이미지, 텍스트, 사진 등을 콜라주 하여 하나의 보드에 자신이 생각하는 분위기를 표현한다. 브랜드 디자인 과정에서 주로, 사전작업으로 이루어지며, 원하는 다양한 느낌을 무드보드로 표현할 수 있다.
-
-


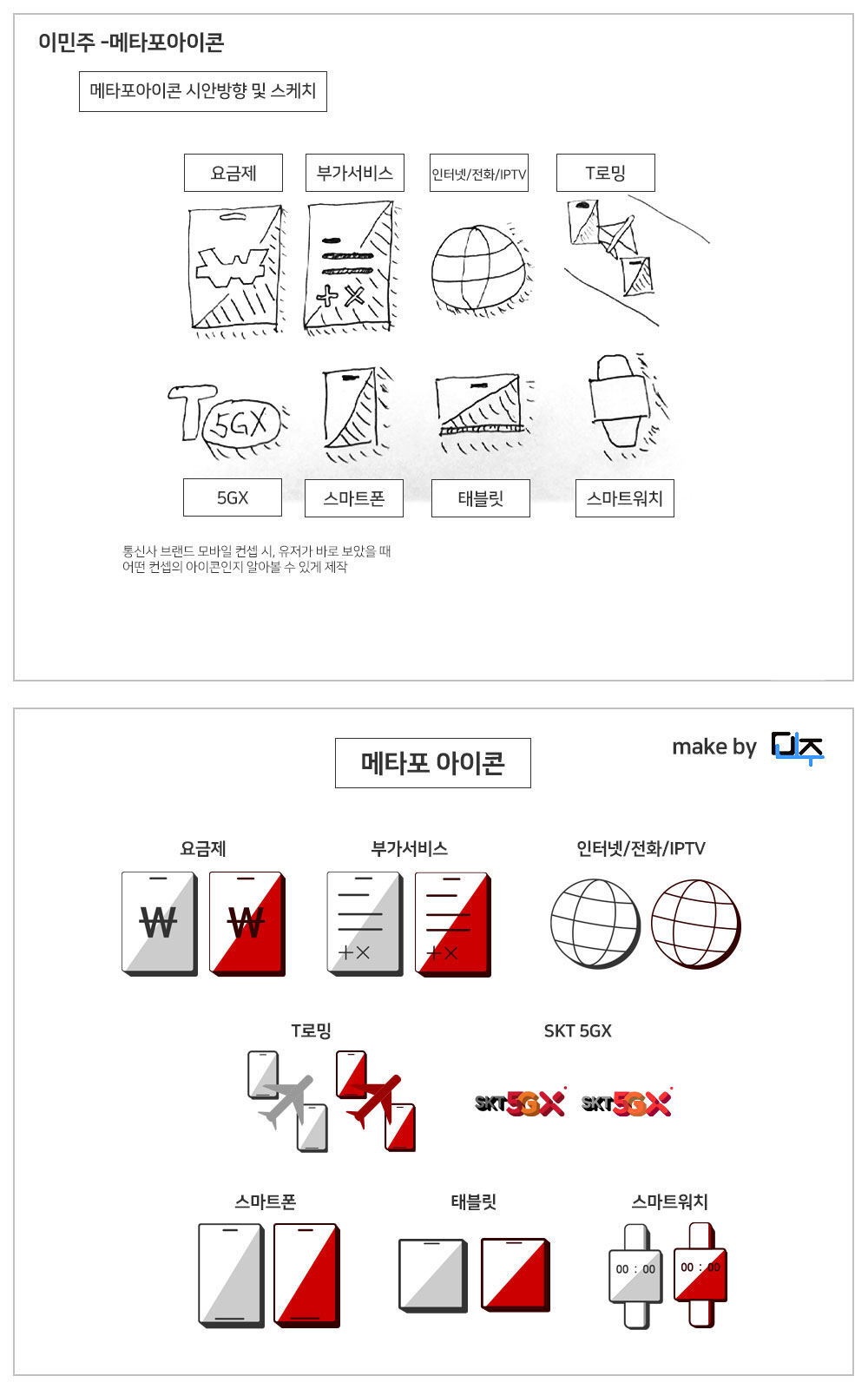
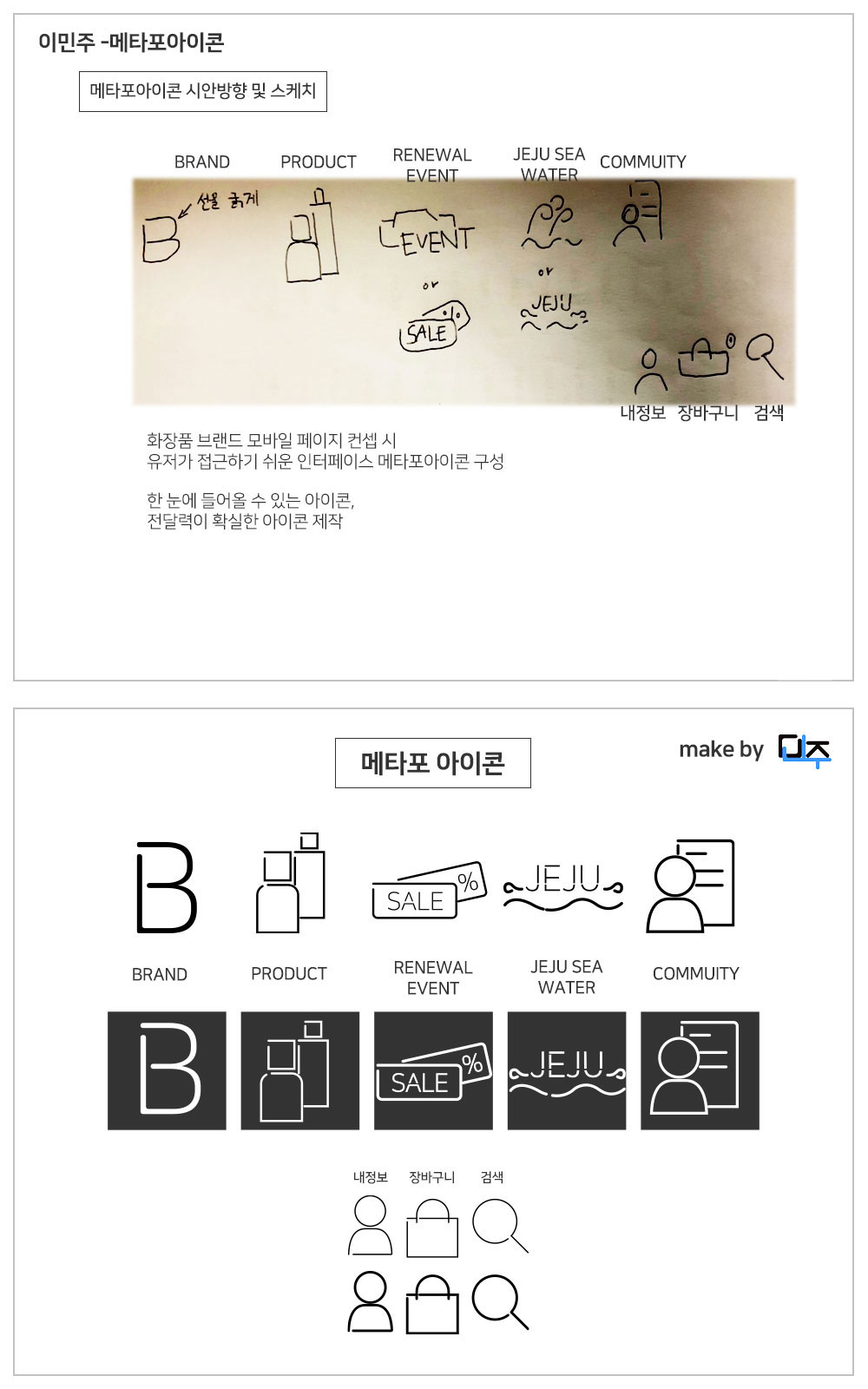
- T world & Grafen 메타포 아이콘 T world & Grafen Metaphor Icon
-
잘 디자인된 아이콘은 핵심적인 내용과 기능, 명령 Action의 의도를 사용자에게 직관적으로 전달(커뮤니케이션) 한다. 아이콘은 사용자가 의미를 생각하는데 시간이 걸리지 않도록 적절한 메타포를 사용하여 명확하고 직관적으로 디자인해야 한다. 또한 사용자의 인지 부하를 줄이기 위해 제품의 UI 전체에서 세심하게 사용해야 한다.
-

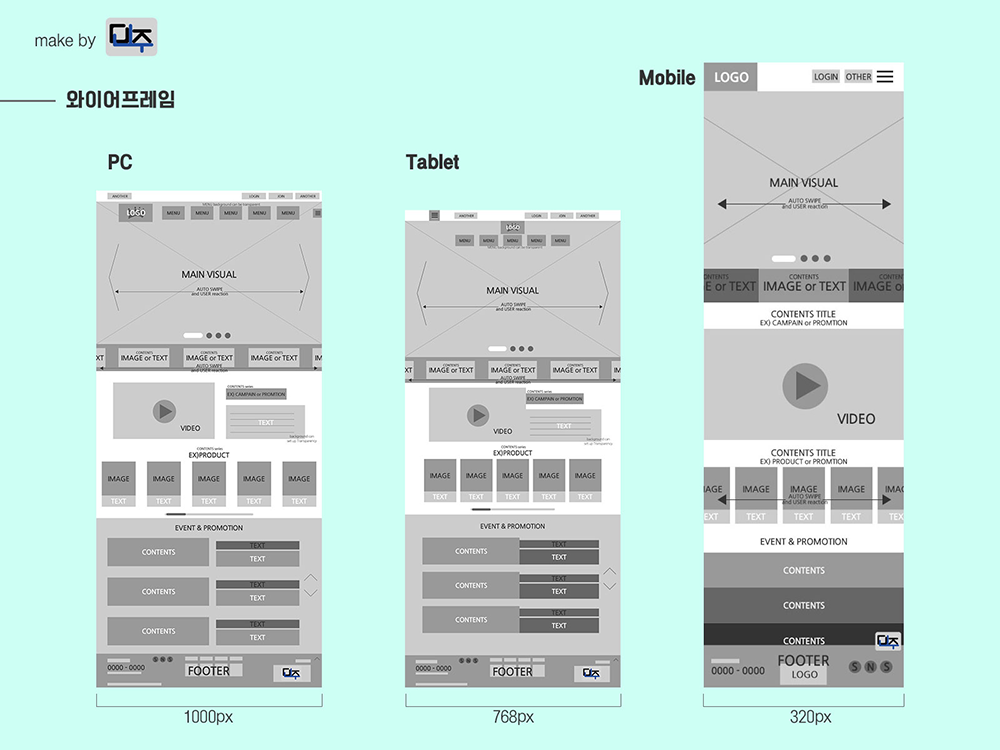
- 와이어 프레임 Wire Frame
-
와이어프레임('골격'이라고도 함)은 제품을 구성하는 서로 다른 레이아웃을 정적인 로우 피델리티 상태로 재현한 것으로, 간단한 모양만을 사용하여 인터페이스를 시각적으로 묘사한 것(와이어프레임은 이름에서 알 수 있듯이 와이어로 설계)
-

-
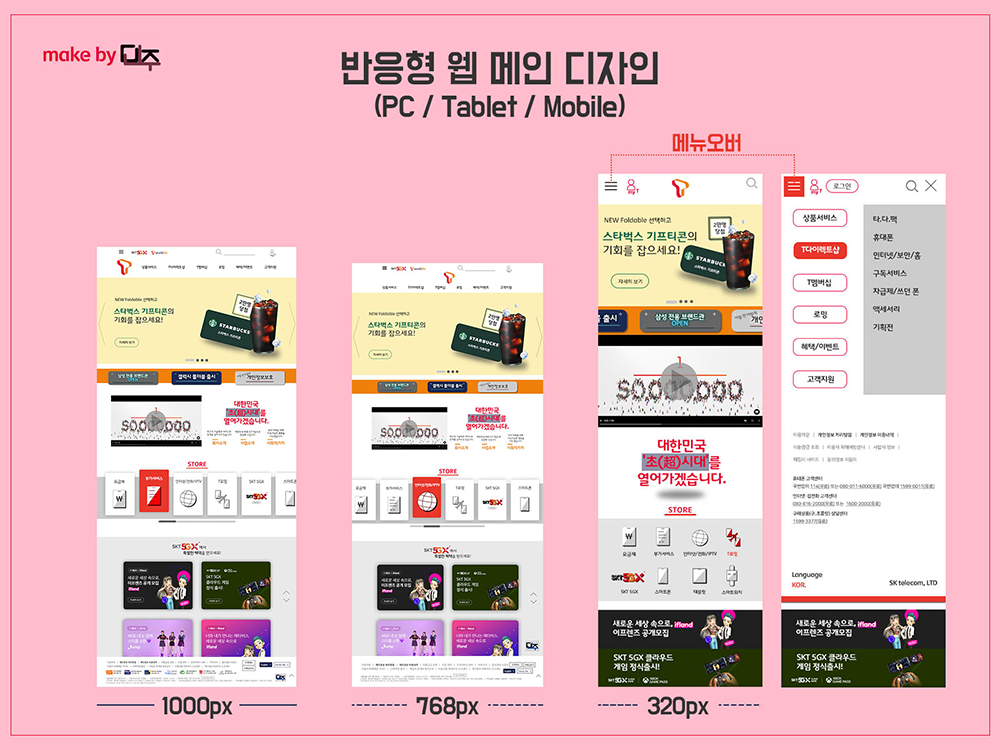
 T world 웹 반응형 디자인
T world Web Responsive Design
T world 웹 반응형 디자인
T world Web Responsive Design
-
반응형 웹 디자인은 다양한 디바이스, 창, 화면 크기에서 원활하게 렌더링되는 웹 페이지를 제작하는 것을 말한다. 웹 사이트를 반응형으로 설계하면, 어떤 디바이스에서 어떤 방식으로 접속하든지 웹 사이트의 일관성을 유지할 수 있다. 좋은 반응형 웹 디자인은 데스크탑과 모바일이 단순히 화면 크기만 다른 것이 아니라 둘을 이용하는 소비자의 태도도 다르다는 점을 인식하고 이를 반영한 디자인.
-